Restaurant website design has evolved into more than just an aesthetic for your business; since the epidemic, the internet space has doubled, making restaurant web design one of the most significant tools for branding, growing your business, and effectively engaging customers. It’s a crucial part of the restaurant’s overall digital marketing plan.
Does a restaurant need a website?
Yes, absolutely in 2022.
Almost half of all restaurants do not have a website, or if they do, it is obsolete. Some restaurants have turned their social media accounts into their primary internet presence.
Others, on the other hand, have made third-party platforms (microsites) their principal online presence. That is a huge blunder. Because the business does not have control over its online presence.
This would eventually hurt the business as they miss out on having a central online platform to make the most of their online visitors.
The restaurant’s website should be the primary online presence for the business.
It is important for the restaurant to be available online. When people search for the business name or the food, the restaurant’s website needs to show up in search results.
Once visitors land on the restaurant website, whether they stay or leave depends on if they are getting value from the website and if their experience on the website is a good one.
Above all else, the website should provide the information customers are looking for plus encourage them to engage online; and ultimately visit the restaurant.
An outdated website or one under construction offers no value to the restaurant or its customers.
Restaurant Website Design
The restaurant website might have a variety of objectives. However, if the primary purpose of the restaurant website is “conversion,” or bringing in new customers, the design must be aligned with that goal.
Here are the must-have features that your website design must include to convert online visitors into dining customers:
1. Restaurant Web Design Focused For The Mobile User
A large majority of people are now accessing the restaurant’s website from a mobile device.
With smartphones already ubiquitous, people on-the-go tend to search for restaurants either on their mobile browser or mapping apps such as Google Maps, etc. that directly link to the restaurant website.
The biggest challenge is the limited screen size when accessing the restaurant website on mobile devices. We need to spare the website visitor from having to pinch and zoom to read and comprehend the information and navigate to site.
If the restaurant has a website already, before jumping into migrating into a mobile-responsive design, first look at the online visitor data to verify that the restaurant website is in fact getting a significant amount of traffic from mobile users to justify the investment in design.
This data is easily available from various analytics tools, with Google Analytics being the most popular one and free to use.
Install Mobile Analytics:
The restaurant website needs to have Google Analytics installed on the website. This can be done by creating an account on google analytics website.
It is simple to install the Google Analytics code. If the restaurant website is a WordPress website, installing the Google Analytics plugin and plugging in the Google Analytics ID is all that is required. For other websites, Google Analytics provides an HTML code that can be easily installed on the website.
Once installed, you can begin to see data on online visitors. Monitor the restaurant’s website traffic for a short period of time (1-2 weeks) to get a good sample of data.
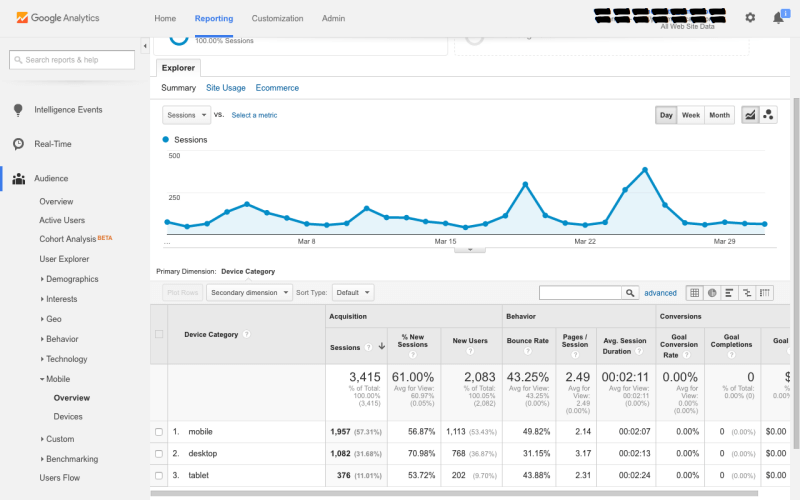
The Google analytics data looks similar to the image below. Check the “device category” data and see the split between mobile, desktop, and tablet.
In this particular example, mobile visitors comprise over 67% of traffic (mobile+tablet). As you can see from this example, it is vital for this restaurant to be mobile-friendly to serve every 2 out of 3 online visitors.
Did you know?
80% of smartphone users will buy from companies that have easy-to-use mobile sites.
Need a mobile-friendly website?
Contact our team
Check Mobile-friendliness:
With mobile-friendliness becoming so important, Google itself has provided a tool to test any website for mobile-friendliness.
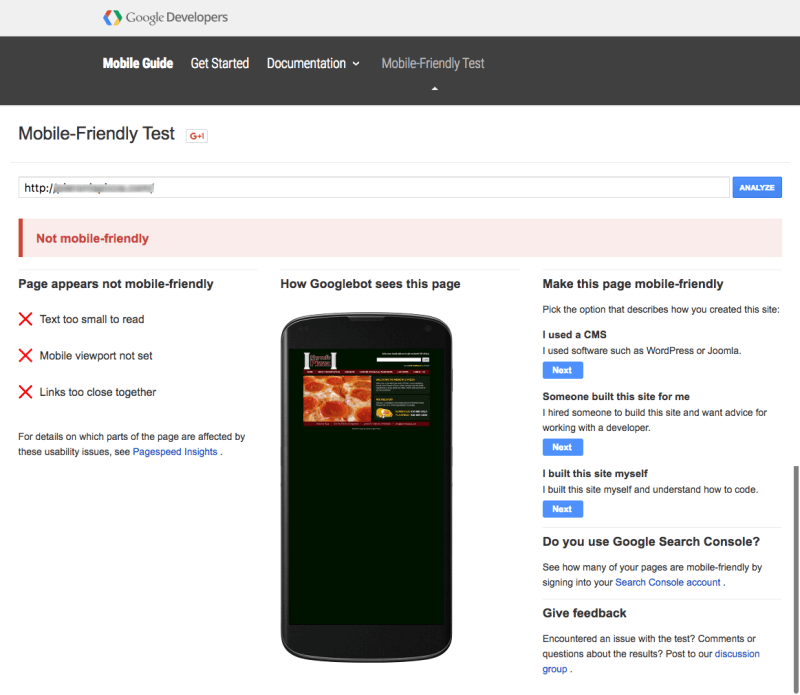
Simple input your restaurant’s website address in this site and let it analyze it for you. It then provides a score and recommendations on how to make the site mobile-friendly.
Below is an example of a restaurant website, that did not pass the mobile-friendly test because the text on the restaurant website is too small to read and the links are too close together, making it difficult for the mobile visitor to navigate the website and find the information.

Accelerated Mobile Pages (AMP):
Google is leading the initiative to improve the page load speed on phones and tablets. This initiative is called Accelerated Mobile Pages, or AMP, in short.
If your restaurant website is developed on popular CMS platforms such as WordPress, there are currently plugins to enable AMP for your website. For other cms platforms, code is available to enable it.
Accelerated Mobile Pages Project Link:
2. Make Your Website The Primary Online Presence
The restaurant’s website should be a single source of “accurate” online information about the restaurant.
Potential customers looking for information about your business land on various online platforms (microsites), mobile apps, or local directories such as the Yellow pages, Yelp, Foursquare, Google+, Zomato, Grubhub, Groupon, etc.
You can manage the information on these sites and keep it up-to-date, but there are a lot of them. The good news is they get much of their information from the restaurant website initially. The bad news is they are not kept up to date over time.
Well, it becomes much more important why the restaurant website has to have accurate information at all times.
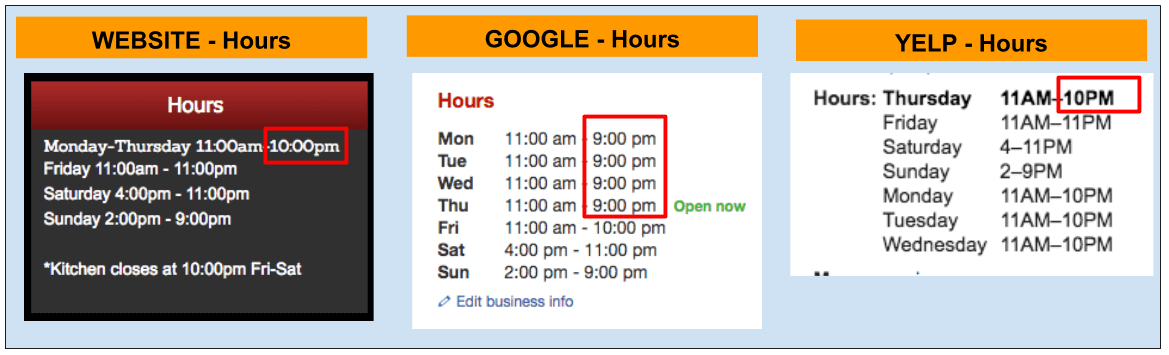
Below is an example of a restaurant website, where the hours listed on Restaurant website, Google and Yelp are not the same. This creates confusion for online visitors trying to decide on the visit times and potential dissatisfaction if they visit close to the restaurant closing times.
In the article “The Nuisance of Restaurant Microsites“, we discuss how microsites have been creating a nuisance for restaurants by fragmenting the online presence, leaking traffic and impacting revenues.
The Nuisance of Restaurant Microsites
The following is the basic set of information that must be kept updated on the website:
- Address and directions
- Hours of operation
- Menu and nutritional information (if applicable)
- Phone number
- Email address (or contact us form)
Additionally, if applicable to the business, catering information, specials, events, and announcements should be clearly provided on the website.
It is important to refresh the website regularly to remove information that is not relevant such as past events, promotions, and deals that have expired.
3. High Website Usability Score
The “ease of use” of the website determines whether people stay or depart after they arrive at the restaurant’s website. Make sure people aren’t struggling to find the information they’re looking for.
Page Speed:
People lose interest in a website that takes too long to load. The webpage must load quickly. Users will simply go on and may not return if this is not the case. To improve load speeds, keep the use of heavy graphics and animations to a minimum
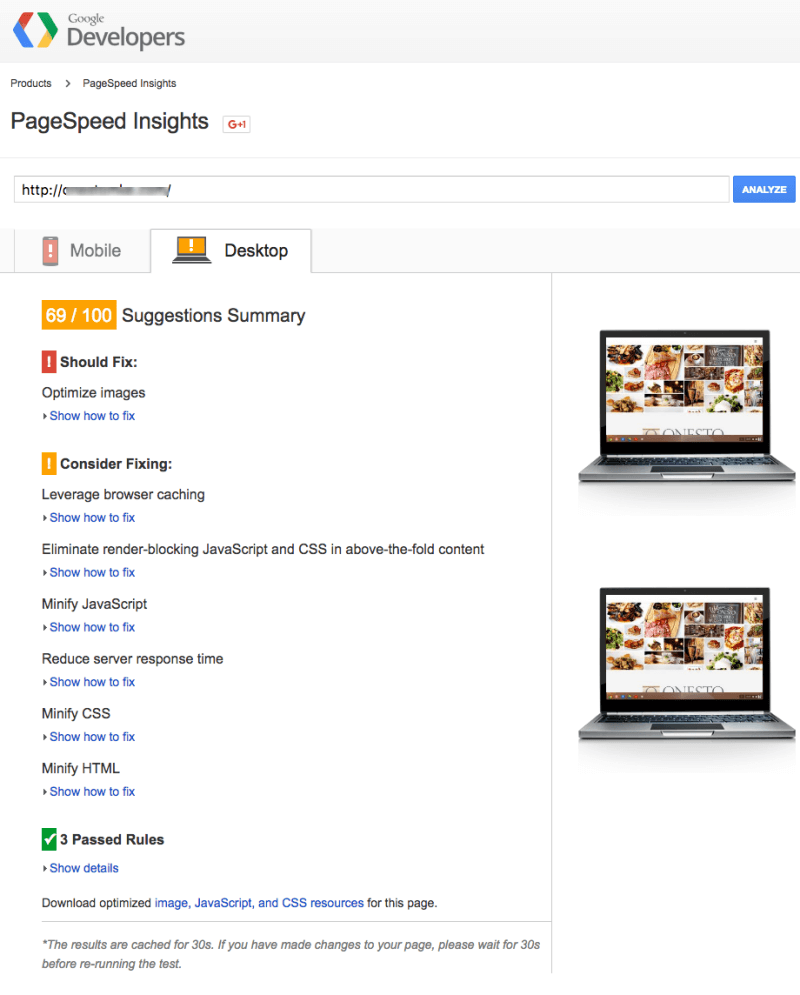
Google provides the Page Speed Insights tool to be able to test the speed of websites. It is free.
An example of a well-designed restaurant website featuring a lot of food photos is shown below. When you conduct a page speed test, you’ll notice that it takes more than 12 seconds for the page to load. The page speed insights score is displayed in the table below.
Even though the restaurant’s website looks attractive, we may notice a high number of online visitors abandon the site (high bounce rates) when people become dissatisfied with slow-loading pages.
When it comes to “conversion,” we miss out on the chance to keep the user on the website longer and maybe convert them into dining customers.
Design Considerations:
The design of the restaurant’s website must be inviting. It’s impossible to sort through everyone’s ideas about what makes a website appealing. It’s best to keep things simple.
When a person first visits a website, the design should encourage them to explore and engage with the material further on the site once they’ve found the information they’re looking for.
The website should be designed to match the restaurant’s atmosphere and menu offerings. The transition from the online to the real place, and vice versa, should be easy for website visitors and dining customers.
Usability Testing:
There are many usability testing tools available on the web, most of them free, that provides feedback on user experience on the website.
Video review:
5-second test:
https://usabilityhub.com/five-second-test
4. Boost Website Social Proof
After finding factual information about the business on the restaurant website (such as an address, hours, and menu, for example), potential consumers are seeking social proof to help them decide whether or not to dine or order meals from the restaurant.
To assist potential consumers in making a decision, the restaurant website should give “evidence.”
Guests frequently inquire about “who else is viewing this website,” “who is dining at this restaurant,” and “what are they saying about this restaurant.”
Integration of reviews, ratings, and testimonies from review sites and social media platforms is critical for the restaurant website.
Easy integration with social networking platforms like Facebook, Twitter, and Google+ allows guests to quickly visit the restaurant’s social media accounts, like, and share with their friends.
The restaurant website can provide social proof by displaying the number of likes, follows, and reviews; the restaurant website should display positive reviews from sites like Yelp or Foursquare to provide the visitor with a positive first impression. Include items that visitors are likely to share on social media.
5. Enable Remarketing On Website?
We want the first-time visitor to the restaurant’s website to stay on the website and interact with it digitally so that the restaurant is front of mind when it comes to dining options.
Connecting with your website visitors is a great approach to getting to know them and possibly converting them into customers.
Online platforms such as social media and email are fantastic places to develop and maintain a relationship with your visitors.
One of the most significant online assets that the restaurant must grow and maintain is its email list. Every restaurant website should have a means for customers to sign up for the restaurant’s email list.
The specials page (sign up for our email list to receive special offers), the contact us form (keep informed on updates), and popups throughout the website are all good places to include email signup forms.
In the article “7 Restaurant Email Marketing Strategies to Boost ROI” we discuss strategies to have an effective email marketing program for your restaurant. We cover the strategies to get a positive return on investment on marketing leveraging email.
7 Restaurant Email Marketing Strategies to Boost ROI
In another article, we examine Facebook’s falling organic reach and how to effectively improve engagement, “7 Ways for Restaurants to Increase Facebook Engagement.” Though Facebook is a powerful tool that every business should use, we have no control over any material or policies that may change on the platform. A company’s own assets, such as its website and email list, should be built, grown, and nurtured.
7 Ways for Restaurants to Increase Facebook Engagement
Additional features
In addition to the above 5 things every restaurant website must-have, the other features a restaurant should have to depend on are the restaurant concept and its offerings. Some of the additional features to consider adding to the website are:
Photo Gallery – Photos are visually engaging. The restaurant website should have a photo gallery that is regularly updated with photos of the restaurant, food and events.
Location-based personalization – selecting the nearest restaurant location based on the user’s current location. This is relevant for multi-unit restaurants.
Online ordering– for customers ordering food online and either picking up or having it delivered to their home or other locations.
Online reservations – for reserving a table for a particular day and time.
Search engine optimization – optimize the website so that when people search for food or food-related topics, the restaurant website shows on the first page results.
Content marketing – creating various forms of content such as articles, recipes, photos, videos to create interest among visitors and engage with them.
Web analytics – capture and analyze website data to be able to analyze traffic, unique users and other web data to make data-supported decisions on the website itself and business decisions.
Absolute No-No
Now that we’ve covered the must-have and nice-to-have components of a restaurant website, it’s time to address the things that should never be on a restaurant website. The following are some features that should never be included on a restaurant’s website:
- Flash – that technology is outdated, makes a website load slower and is not viewable on many mobile devices.
- Background music – that concept is also old and is just not relevant today.
- External advertising – Do not place Google AdSense ads on the restaurant website. You could consider in-house ads, but never external ads.
Summary:
It is estimated that by 2028 the food services will grow by 10% from $2.5 billion to $5 billion, and innovative marketing strategies will be crucial to staying ahead and growing customer base.
For restaurants aiming to get more of the market share, restaurant website design will be key to keeping your clients coming back. To stay ahead of the curve will mean taking food web design more intentionally and strategically.
Creating a website and putting a website out there will not be enough, continuous innovation on the features mentioned above is necessary now more than ever.
We aren’t just web designers. We are experts in digital marketing. What’s the difference between the two? We work with restaurants that understand that expanding online sales requires a comprehensive plan that incorporates ongoing innovation and uniqueness.
If you’re wanting to increase your online sales, get in touch with us right away.
Learn about Restaurant Website Design Service »
Now your turn:
Do you have the 5 must-have features on your restaurant’s website today? Is your restaurant’s web design attracting guests and generating revenue? Tell us what’s working and what you’re going to do to make it better.
Is there anything else that is innovative that you have implemented on your website?
Share it with us in the comments area.
General FAQs
Why do restaurants need a website?
Every business needs a primary online presence in addition to its physical presence for its customers to find it online to get information and buy its product and services. The restaurant website is its primary online presence. Every restaurant must have a website representing its business.
Learn more about restaurant website must have features
What makes a good restaurant website?
A good restaurant website should be well designed, represent the business brand and is fully functional to support the customers.
Learn more about how to create the perfect restaurant website
What are some restaurant website design examples?
Many restaurants have amazing website designs. What makes the website design great is branding, beautiful design and fully functional features that serve the restaurant customers.
Learn more about amazing restaurant website design
Is it a good idea to use cheap website builders for restaurants?
With website design, you truly get what you pay for. Cheap website builders starting at $19 per month, for example, are low cost templated designs with limited SEO functionality. If you value your business and brand, it is best to design a website that represents its originality and not built from a template.
Learn more about using website builders for your restaurant
What is functional website design?
A functional design of your restaurant website includes all the functioning elements of your website. It is more than a pretty design with images and videos. It includes mobile responsiveness, progressive web app (PWA), online ordering, online reservations, email marketing, social media marketing, mobile marketing, SEO, and local optimization to just name some functional features.
Learn more about must-have features of restaurant websites
How often do I need to update the restaurant website?
As often as necessary to keep the information accurate for your online visitors. Do not let your website go stale with no updates for a long time. Add new pictures. Your website should be functional, which means it serves your customers.
Learn about restaurant website design
How much should I spend on a restaurant website redesign?
To determine a budget for your restaurant website redesign project, start with your restaurant’s business goals. What do you want your restaurant website to do for your business? The website redesign project should align with your business goals and have a budget allocated accordingly.
Learn more about restaurant website features that drive traffic and boost profits
Why do I need a restaurant website when I have a Facebook page?
Yes, you need a restaurant website as it is the primary online presence. The restaurant’s Facebook page is on another platform that you do not control. Scary but true, it is possible to loose your Facebook page with changing facebook policies and algorithms. If that happens, you are left with little recourse.
Learn more about restaurant website design
Is there a problem with the 3rd-party provided website for my restaurant?
3rd-party websites are called Microsites. They are a huge nuisance for restaurants and affect the business. Every restaurant should make an attempt to get rid of them from 3rd party platforms.
Learn more about the nuisance of restaurant microsites
How to build a restaurant website?
We recommend building your restaurant website on a WordPress platform with a restaurant optimized theme. Stay away from cheap website builders. Build your restaurant website to represent your brand and one that is fully functional, which means the website is actually supporting your business goals.
Learn more about restaurant website design