Elevate Your Restaurant’s Online Presence: Best Website Design Features for Success
Restaurant website design has grown beyond merely being a visual representation of your business. In the wake of the pandemic, the digital landscape has expanded dramatically, making an effective restaurant website more vital than ever. It has become a cornerstone of your branding strategy, essential for driving business growth and fostering meaningful customer engagement.
A well-designed website isn’t just a digital brochure; it serves as a powerful tool in your overall digital marketing strategy, helping to attract and retain customers, showcase your unique offerings, and establish a strong online presence.
Let’s tackle this fundamental question first:
Does your restaurant need a website?
Yes, absolutely.
Nearly half of all restaurants either don’t have a website or are stuck with one that’s outdated. Some restaurants rely solely on their social media accounts as their primary online presence, while others depend on third-party platforms like microsites. This is a significant mistake because it means the restaurant has little control over its online presence.
Without a dedicated website, your business risks losing out on the opportunity to create a central hub where you can fully engage with online visitors. This could ultimately hurt your business, as potential customers might turn away if they can’t find what they need or if their experience isn’t seamless.
PRO TIP
Establish the restaurant website as the primary online presence.
Having a well-designed, up-to-date website is crucial. When people search for your restaurant or the type of food you offer, your website needs to appear in the search results. Once visitors arrive, it’s your website’s job to keep them engaged by providing valuable information and a smooth user experience.
Your website should be more than just an online placeholder; it should deliver exactly what customers are looking for, encourage them to interact with your brand, and ultimately drive them to visit your restaurant. An outdated or under-construction website does nothing for your business and can turn potential customers away. Make sure your website reflects the quality and care you put into your restaurant, giving visitors a reason to choose you.
A restaurant website can serve multiple objectives, but if its primary goal is to drive conversions and attract new customers, the design must include the essential features that every restaurant website should strive for:
Restaurant Website Design Features
Here are the must-have features that your website design must include to convert online visitors into dining customers.
1. Restaurant Web Design Focused On The Mobile User
A large majority of people are now accessing the restaurant’s website from a mobile device.
With smartphones already ubiquitous, people on-the-go tend to search for restaurants either on their mobile browser or mapping apps such as Google Maps, etc. that directly link to the restaurant website.
The biggest challenge is the limited screen size when accessing the restaurant website on mobile devices. We need to spare the website visitor from having to pinch and zoom to read and comprehend the information and navigate to site.
If the restaurant has a website already, before jumping into migrating into a mobile-responsive design, first look at the online visitor data to verify that the restaurant website is in fact getting a significant amount of traffic from mobile users to justify the investment in design.
This data is easily available from various analytics tools, with Google Analytics being the most popular one and free to use.
Install Mobile Analytics:
The restaurant website needs to have Google Analytics installed on the website. This can be done by creating an account on google analytics website.
It is simple to install the Google Analytics code. If the restaurant website is a WordPress website, installing the Google Analytics plugin and plugging in the Google Analytics ID is all that is required. For other websites, Google Analytics provides an HTML code that can be easily installed on the website.
Once installed, you can begin to see data on online visitors. Monitor the restaurant’s website traffic for a short period of time (1-2 weeks) to get a good sample of data.
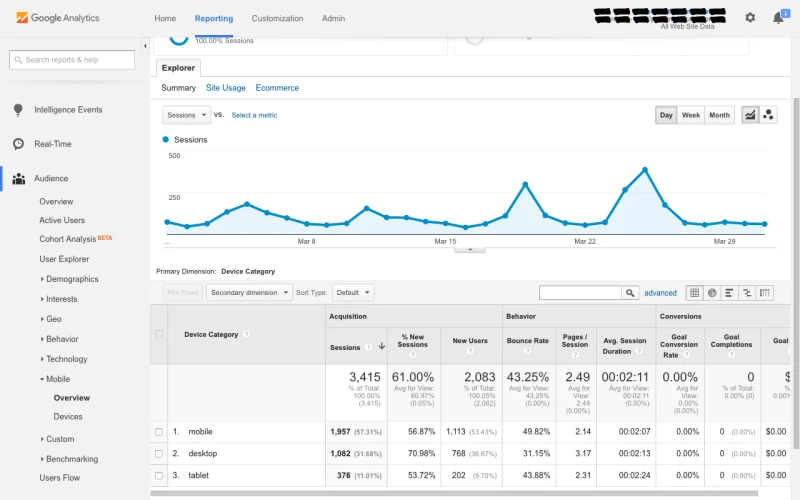
The Google analytics data looks similar to the image below. Check the “device category” data and see the split between mobile, desktop, and tablet.
In this particular example, mobile visitors comprise over 67% of traffic (mobile+tablet). As you can see from this example, it is vital for this restaurant to be mobile-friendly to serve every 2 out of 3 online visitors.

Did you know?
80% of smartphone users will buy from companies that have easy-to-use mobile sites.
Check Mobile-friendliness:
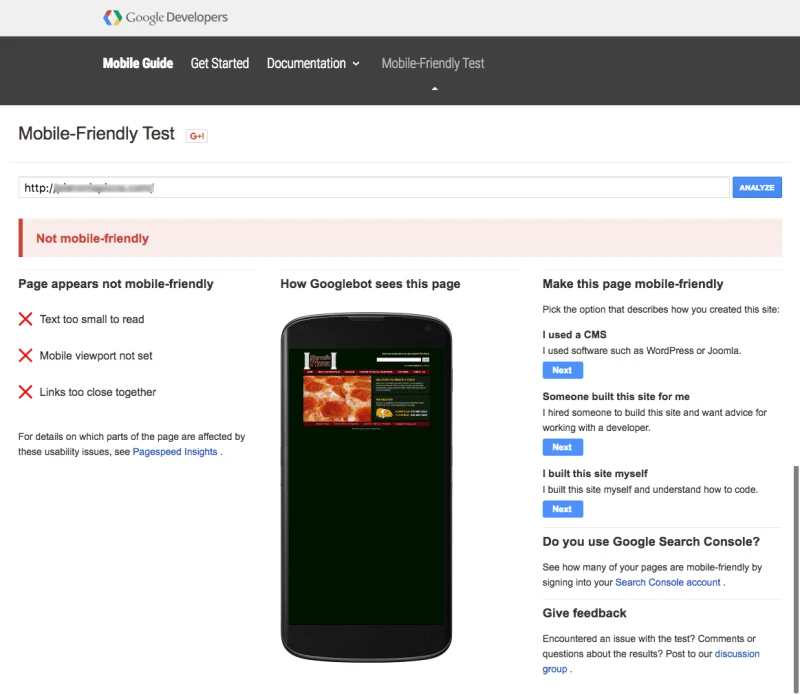
With mobile-friendliness becoming so important, Google itself has provided a tool to test any website for mobile-friendliness.
Simple input your restaurant’s website address in this site and let it analyze it for you. It then provides a score and recommendations on how to make the site mobile-friendly.
Below is an example of a restaurant website, that did not pass the mobile-friendly test because the text on the restaurant website is too small to read and the links are too close together, making it difficult for the mobile visitor to navigate the website and find the information.

Accelerated Mobile Pages (AMP):
Google is leading the initiative to improve the page load speed on phones and tablets. This initiative is called Accelerated Mobile Pages, or AMP, in short.
If your restaurant website is developed on popular CMS platforms such as WordPress, there are currently plugins to enable AMP for your website. For other cms platforms, code is available to enable it.
Accelerated Mobile Pages Project Link:
2. Establish Website As The “Primary” Online Presence
The restaurant’s website should be the definitive source of accurate, up-to-date information about your business. While this might seem like a straightforward expectation, the reality is that the primary online presence of many restaurants has been diluted by the proliferation of third-party websites.
These external platforms—such as review sites, local directories, and mobile apps—often list information about your restaurant, but they may not always be current or correct. As a result, the central role of your restaurant’s website in delivering reliable and consistent details can be overshadowed. It’s essential to maintain your website as the primary and most authoritative source of information, ensuring that all details about your hours, menu, location, and contact information are always accurate and reflect any updates promptly.
Potential customers frequently encounter your restaurant through various online platforms like Yellow Pages, Yelp, Foursquare, Google+, Zomato, Grubhub, Groupon, and others. While you can manage and update information on these sites, the sheer volume can be overwhelming. The advantage is that these platforms often pull their information from your restaurant’s website initially. However, they may not always keep it updated, making it even more important for your website to provide accurate and current information consistently.
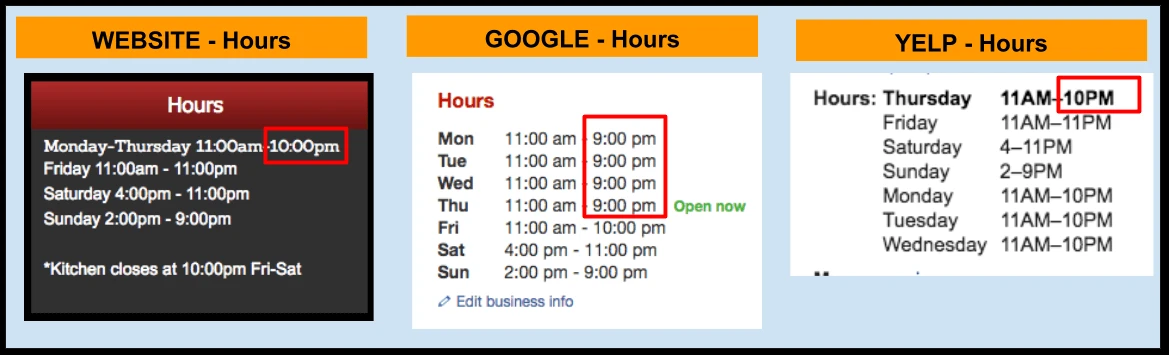
Below is an example of a restaurant website, where the hours listed on Restaurant website, Google and Yelp are not the same. This creates confusion for online visitors trying to decide on the visit times and potential dissatisfaction if they visit close to the restaurant closing times.

In the article “The Nuisance of Restaurant Microsites“, we discuss how microsites have been creating a nuisance for restaurants by fragmenting the online presence, leaking traffic and impacting revenues.
The following is the basic set of information that must be kept updated on the website:
- Address and directions
- Hours of operation
- Menu and nutritional information (if applicable)
- Phone number
- Email address (or contact us form)
Additionally, if applicable to the business, catering information, specials, events, and announcements should be clearly provided on the website. It is important to refresh the website regularly to remove information that is not relevant such as past events, promotions, and deals that have expired.
3. Maintain High Website Usability Score
The “ease of use” of your restaurant’s website plays a crucial role in whether visitors choose to stay or leave once they arrive. A well-designed website should ensure that users can effortlessly find the information they need. If visitors encounter difficulty navigating your site or locating key details, they are more likely to become frustrated and leave.
To enhance user experience, focus on creating a straightforward and intuitive layout. This includes having clear navigation menus, a search function, and well-organized content. Essential information such as hours of operation, menu items, location, and contact details should be easily accessible. Additionally, ensure that your website is mobile-friendly, as many users will be accessing it from their smartphones.
By prioritizing ease of use, you not only improve visitor satisfaction but also increase the likelihood of converting website visitors into loyal customers. A seamless, user-friendly experience helps build trust and encourages visitors to explore more of what your restaurant has to offer.
Page Speed:
People lose interest in a website that takes too long to load. The webpage must load quickly. Users will simply go on and may not return if this is not the case. To improve load speeds, keep the use of heavy graphics and animations to a minimum
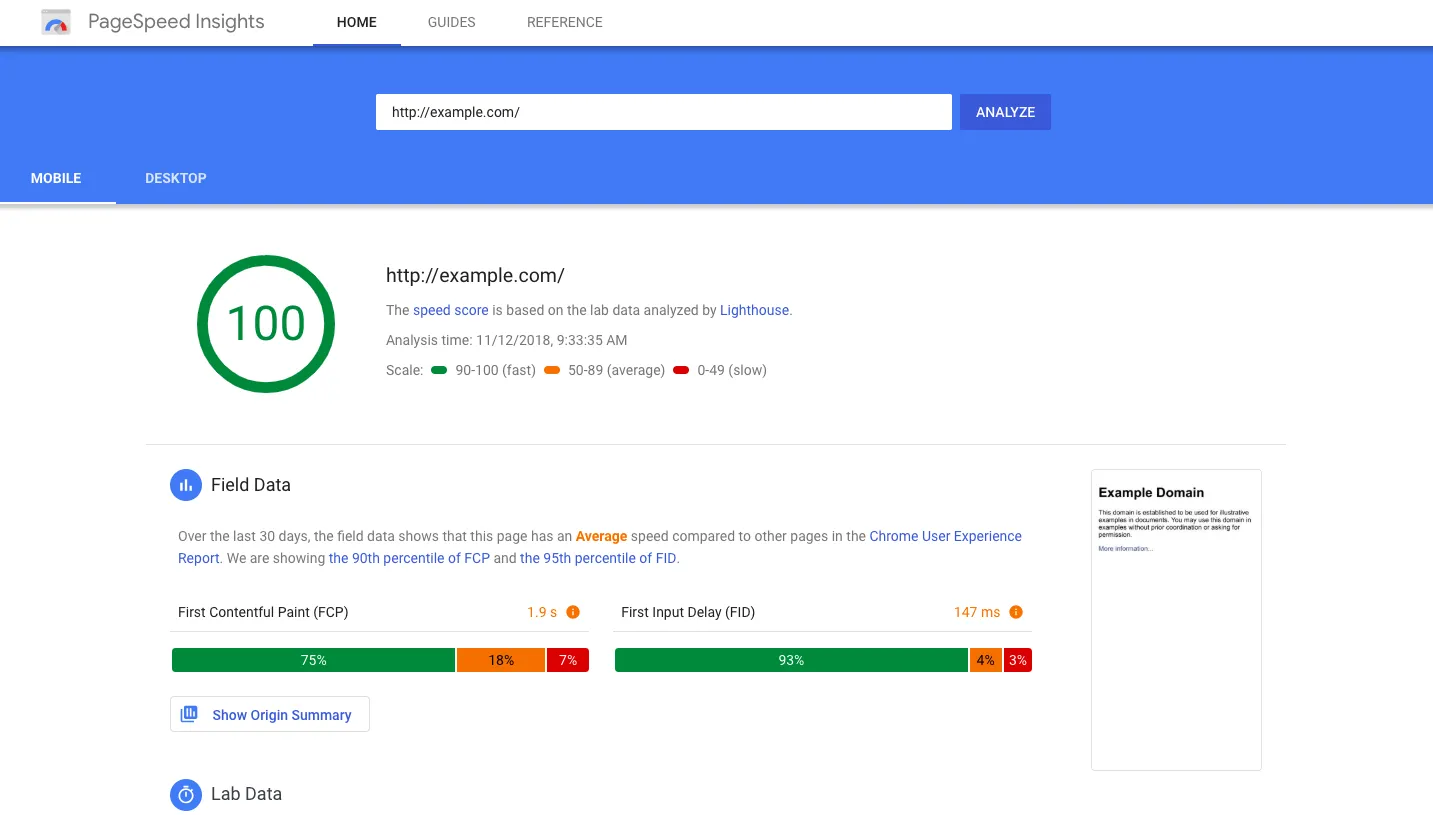
Google provides the Page Speed Insights tool to be able to test the speed of websites. It is free.
An example of a well-designed restaurant website featuring a lot of food photos is shown below. When you conduct a page speed test, you’ll notice that it takes more than 12 seconds for the page to load. The page speed insights score is displayed in the table below.
Even though the restaurant’s website looks attractive, we may notice a high number of online visitors abandon the site (high bounce rates) when people become dissatisfied with slow-loading pages.
When it comes to “conversion,” we miss out on the chance to keep the user on the website longer and maybe convert them into dining customers.

Design Considerations:
The design of the restaurant’s website must be inviting. It’s impossible to sort through everyone’s ideas about what makes a website appealing. It’s best to keep things simple.
When a person first visits a website, the design should encourage them to explore and engage with the material further on the site once they’ve found the information they’re looking for.
The website should be designed to match the restaurant’s atmosphere and menu offerings. The transition from the online to the real place, and vice versa, should be easy for website visitors and dining customers.
Usability Testing:
There are many usability testing tools available on the web, most of them free, that provides feedback on user experience on the website.
Video review:
5-second test:
4. Build Trust Through Social Proof
Once visitors have accessed essential information about your restaurant—such as its address, hours, and menu—they often look for social proof to help them decide whether to dine in or order from your establishment. Social proof includes evidence of other people’s experiences and opinions, which can significantly influence a potential customer’s decision.
To effectively support decision-making, your restaurant’s website should prominently feature social proof. This can be achieved by integrating reviews, ratings, and testimonials from various review sites and social media platforms. Visitors want to know who else is interacting with your restaurant and what others are saying about it.
Incorporate elements that showcase positive feedback, such as integrating reviews from Yelp, Google, or TripAdvisor, and displaying ratings and testimonials directly on your website. Allow easy access to your social media profiles through integration with platforms like Facebook, Twitter, and Instagram, so visitors can quickly view your social media presence, follow, and share content with their networks.
Additionally, highlight metrics like the number of likes, followers, and reviews to provide a snapshot of your restaurant’s popularity and credibility. Showcasing positive reviews and engaging social media content can help create a favorable first impression and encourage visitors to share their experiences with others, further enhancing your restaurant’s online reputation.
5. Implement Remarketing Strategies on Your Website
It’s essential to keep first-time visitors engaged with your restaurant’s website, encouraging them to interact with your content and remember your restaurant when making dining decisions. Remarketing is a powerful tool for staying top-of-mind and nurturing these potential customers.
By connecting with your website visitors, you have the opportunity to build relationships and potentially convert them into loyal patrons. Utilizing online platforms like social media and email marketing can further strengthen these connections.
One of the most valuable assets for your restaurant is a robust email list. Every restaurant website should feature clear and accessible options for visitors to sign up for email updates. Incorporate email signup forms in various strategic locations, such as:
- Specials Page: Encourage visitors to subscribe for exclusive offers and updates.
- Contact Us Form: Offer to keep subscribers informed about restaurant news and events.
- Pop-Ups: Utilize timely pop-ups to invite users to join your email list without being intrusive.
Building and maintaining an email list allows you to keep your audience engaged with regular updates, promotions, and personalized content, which helps drive repeat visits and strengthens customer loyalty.
In the article “7 Restaurant Email Marketing Strategies to Boost ROI” we discuss strategies to have an effective email marketing program for your restaurant. We cover the strategies to get a positive return on investment on marketing leveraging email.
In another article, we examine Facebook’s falling organic reach and how to effectively improve engagement, “7 Ways for Restaurants to Increase Facebook Engagement.” Though Facebook is a powerful tool that every business should use, we have no control over any material or policies that may change on the platform. A company’s own assets, such as its website and email list, should be built, grown, and nurtured.
7 Ways for Restaurants to Increase Facebook Engagement
Additional features
In addition to the above 5 things every restaurant website must-have, the other features a restaurant should have to depend on are the restaurant concept and its offerings. Some of the additional features to consider adding to the website are:
Photo Gallery – Photos are visually engaging. The restaurant website should have a photo gallery that is regularly updated with photos of the restaurant, food and events.
Location-based personalization – selecting the nearest restaurant location based on the user’s current location. This is relevant for multi-unit restaurants.
Online ordering– for customers ordering food online and either picking up or having it delivered to their home or other locations.
Online reservations – for reserving a table for a particular day and time.
Search engine optimization – optimize the website so that when people search for food or food-related topics, the restaurant website shows on the first page results.
Content marketing – creating various forms of content such as articles, recipes, photos, videos to create interest among visitors and engage with them.
Web analytics – capture and analyze website data to be able to analyze traffic, unique users and other web data to make data-supported decisions on the website itself and business decisions.
Absolute No-No
Now that we’ve covered the must-have and nice-to-have components of a restaurant website, it’s time to address the things that should never be on a restaurant website. The following are some features that should never be included on a restaurant’s website:
- Flash – that technology is outdated, makes a website load slower and is not viewable on many mobile devices.
- Background music – that concept is also old and is just not relevant today.
- External advertising – Do not place Google AdSense ads on the restaurant website. You could consider in-house ads, but never external ads.
Summary
By 2028, the food services industry is projected to expand by 10%, growing from $2.5 billion to $5 billion. To stay competitive and increase your market share, adopting innovative marketing strategies will be essential.
For restaurants, effective website design is critical to retaining clients and driving growth. Simply having a website is not enough; it’s crucial to approach web design with intention and strategy, continuously evolving the features to stay ahead.
We specialize not just in web design, but in comprehensive digital marketing. Unlike standard web designers, we understand that boosting online sales requires a strategic approach that includes ongoing innovation and differentiation.
Turn Restaurant Marketing Ideas
Into Predictable Growth
Successful restaurant brands don’t grow by stacking tactics.
They grow by running a connected growth system that turns visibility into orders – and first-time guests into repeat customers.
01
Diagnose visibility gaps
Identify where Google Maps, SEO, and AI search visibility are leaking demand today.
02
Fix conversion bottlenecks
Optimize website, menu, and direct ordering so web traffic actually turns into orders.
03
Scale repeat revenue
Use guest data (Email, SMS) to increase frequency, lifetime value, and predictable growth.
Built for serious operators – not one-off campaigns.
FAQs
What makes a good restaurant website?
A good restaurant website should be visually appealing, represent the restaurant’s brand effectively, and include functional features that enhance the customer experience, such as mobile responsiveness and easy navigation.
Is it a good idea to use cheap website builders for restaurants?
While cheap website builders may seem appealing, they often provide limited functionality and SEO capabilities. Investing in a custom-designed website that reflects the restaurant’s unique brand is recommended for better long-term results.
What is functional website design?
Functional website design encompasses all operational elements of a restaurant’s website, including mobile responsiveness, online ordering, reservations, email marketing, and SEO. It goes beyond aesthetics to ensure the website effectively serves its customers.
Is there a problem with third-party provided websites for my restaurant?
Third-party websites, often referred to as microsites, can fragment a restaurant’s online presence and lead to inconsistent information. It is advisable for restaurants to focus on maintaining their own website to manage their online identity effectively.
Why do I need a restaurant website when I have a Facebook page?
A restaurant website serves as the primary online presence that the business controls, unlike a Facebook page, which is subject to platform changes. Relying solely on social media can be risky if policies or algorithms change.
How to build a restaurant website?
Building a restaurant website on a WordPress platform with a theme optimized for restaurants is recommended. Avoid cheap website builders and aim for a design that accurately represents the brand while being fully functional to support business goals.








Leave a Reply